Tutorial Belajar HTML Dasar Untuk Pemula Part 1 : Setruktur Dasar HTML
Tutorial Belajar HTML Dasar Untuk Pemula : Mengenal HTML, Struktur Dasar HTML, Tag DTD (DOCTYPE), Tag HTTML, Tag Head, Tag Body.
Pada kesempatan kali ini saya akan memberikan pembelajaran mengenai point-point di bawah ini :
- Definisi HTML
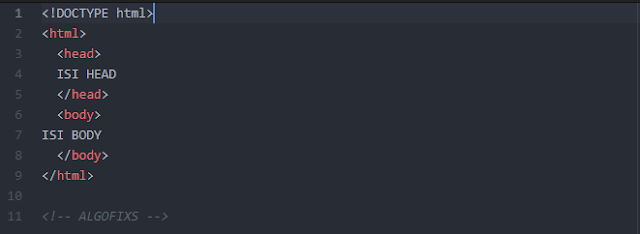
- Struktur Dasar HTML
- Tag DTD atau DOCTYPE
- Tag HTML
- Tag Head
- Tag Body
Definisi HTML
HTML merupakan singkatan dari (Hypertext Markup Language). dari definisi tersebut, kita dapat mengetahui ciri-ciri dari HTML, yaitu :- Hypertext adalah sebuah kode HTML yang mana berfungsi mengubah teks menjadi link untuk memindahkan halaman 1 ke halaman lain atau mengubah halaman menuju ke halaman lain dengan hanya meng-klik teks tersebut.
- Markup Language berfungsi sebagai menandai bagian-bagian dari teks agar teks itu memiliki tampilan atau fungsi tertentu. misalnya teks yang berada di antara tanda <b> dan </b> maka akan menjadi tebal sedangkan teks yang berada di antara tanda <i> dan </i> maka akan menjadi miring. dalam sebuah istilah juga bisa disebut dengan Tag pembuka dan penutup HTML .
Struktur Dasar HTML
Dalam HTML kita akan menemukan puluhan Tag-Tag yang memiliki fungsinya masing-masing,sedangkan yang kita bahas kali ini merupakan struktur dasar HTML yang memang benar benar paling dasar, yaitu :
- Tag DTD atau DOCTYPE
- Tag HTML
- Tag Head
- Tag Body
Catatan :
Tag pembuka harus memiliki tag penutup seperti contoh <a> tag penutupnya adalah </a> , tag <b> tag penutupnya adalah </b> pada intinya kita cukup menambahkan tanda (/) pada tag penutup. Tidak semua tag berpasangan ada juga beberapa tag yang memang tunggal (tidak memiliki penutup).
Tag DTD atau DOCTYPE
Tag DTD atau sering kita jumpai dengan istilah DOCTYPE adalah tag paling awal dari struktur dokumen HTML. doctype sendiri merupakan singkatan dari Document Type Declaration yang berfungsi untuk memberi tahu browser bahwa dokumen yang akan ditampilkan adalah sebuah dokumen HTML.Tag Head
Tag Head memiliki fungsi secara teknis memberikan keterangan seperti definisi judul halaman, kode kode CSS, JavaScript, deskripsi halaman, dan kode-kode lainnya yang tidak terlihat sebagai salah satu desain di dalam sebuah halaman.Pada gambar di atas terlihat sebuah tag <title> di antara tag <head>. yang mana salah satu fungsi tag <title> adalah memberikan keterangan/definisi judul pada tab browser.
Tag Body
Tag Body digunakan untuk meletakkan semua isi elemen yang akan terlihat di dalam halaman website pada saat html itu diakses oleh Browser. sama seperti dokumen biasanya yang mengandung beberapa isi elemen, seperti paragraf, tabel, link, gambar dan lain sebagainya, kemunculan isi elemen itu ditulis diantara tag <body> dan </body>.Kesimpulannya Tag Body memiliki peran paling penting karena menampung semua elemen secara keseluruhan yang berhubungan dengan tampilan fisik website itu sendiri.
Itulah penjelasan mengenai Mengenal HTML, Struktur Dasar HTML, Tag DTD (DOCTYPE), Tag HTTML, Tag Head, Tag Body. Semoga apa yang saya sampaikan bisa bermanfaat.





Post a Comment for "Tutorial Belajar HTML Dasar Untuk Pemula Part 1 : Setruktur Dasar HTML"